
Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Чек-лист: как проверить,
готов ли ваш сайт к
привлечению клиентов
готов ли ваш сайт к
привлечению клиентов





Прежде, чем запускать рекламу, необходимо проверить, все ли вы учли при разработке сайта?
Мы решили вам помочь и составили пошаговую инструкцию
Мы решили вам помочь и составили пошаговую инструкцию
Бажанова Анна
Самый добрый интернет-маркетолог
Самый добрый интернет-маркетолог

1. Проверка УТП и позиционирования на сайте
Ответы на 4 почему
Используется один из видов позиционирования компании
Используется один из видов позиционирования компании


Первое, что мы проверяем на сайте - это ответы на 4 почему.

Лайфхак: чтобы понять, правильно ли мы написали УТП и позиционирование, поставьте вместо себя любого конкурента, можно ли сказать о нем все то же самое? ДА? Значит необходимо переписать все ваши преимущества!
2. Проверка сайта по коммерческим факторам
Коммерческие факторы ранжирования — это множество показателей сайта, которые в совокупности определяют уровень доверия посетителя.
Для удобства разделим эти показатели на блоки:
Для удобства разделим эти показатели на блоки:
БЛОК 1 - КОМПАНИЯ
Если у вашей компании нет филиалов или поставщиков, просто исключите данные пункты при проверке сайта.
Если у вашей компании нет филиалов или поставщиков, просто исключите данные пункты при проверке сайта.
1. История компании. Описать этапы развития компании, рост, увеличение товарных предложений
2. Информация о персонале. Информация о сотрудниках, работающих в компании, их опыте, достижениях
3. Структура.
4. Оборудование, техника, материалы. Блок-схема структуры компании, отделы, департаменты, бизнес-процессы
5. Вакансии. Раздел с вакансиями
6. Партнеры. Кто является партнером компании, поставщики
7. Контакты. Обязательно полные контакты с индексом, больше упоминаний на сайте
8. Телефоны. Обязательное упоминание в шапке сайта, на странице «Контакты» и в футере сайта
9. Реквизиты. Раздел с реквизитами компании
10. Филиалы. Контакты всех филиалов. Можно также со структурой, персоналом
11. Представители. Представители компании в других регионах, странах
12. Новости.
13. Отзывы и рекомендации. Раздел с отзывами и рекомендациями
14. Сертификаты и лицензии. Раздел-галерея с фотографиями и сканами официальных документов
15. Достижения. Раздел-галерея с фотографиями грамот, достижений, патентов, публикаций
16. Наши клиенты. Информация о клиентах компании
17. Видимость в интернете. Активные страницы компании во всех соц.сетях
19. Оптовикам. Раздел с информацией по работе с оптовыми клиентами, партнерами
20. Корпоративные клиенты. Раздел с информацией для корпоративных клиентов
21. График работы. Детальная информация по графику работы компании, основного офиса, филиалов
22. Слоган. Наличие слогана в шапке сайта, желательно в левом верхнем углу
23. Логотип. Наличие логотипа в шапке сайта, желательно в левом верхнем углу
24. Преимущества. Наличие блога «Наши преимущества»
25. Элементы доверия. Размещение логотипов авторитетных сервисов
2. Информация о персонале. Информация о сотрудниках, работающих в компании, их опыте, достижениях
3. Структура.
4. Оборудование, техника, материалы. Блок-схема структуры компании, отделы, департаменты, бизнес-процессы
5. Вакансии. Раздел с вакансиями
6. Партнеры. Кто является партнером компании, поставщики
7. Контакты. Обязательно полные контакты с индексом, больше упоминаний на сайте
8. Телефоны. Обязательное упоминание в шапке сайта, на странице «Контакты» и в футере сайта
9. Реквизиты. Раздел с реквизитами компании
10. Филиалы. Контакты всех филиалов. Можно также со структурой, персоналом
11. Представители. Представители компании в других регионах, странах
12. Новости.
13. Отзывы и рекомендации. Раздел с отзывами и рекомендациями
14. Сертификаты и лицензии. Раздел-галерея с фотографиями и сканами официальных документов
15. Достижения. Раздел-галерея с фотографиями грамот, достижений, патентов, публикаций
16. Наши клиенты. Информация о клиентах компании
17. Видимость в интернете. Активные страницы компании во всех соц.сетях
19. Оптовикам. Раздел с информацией по работе с оптовыми клиентами, партнерами
20. Корпоративные клиенты. Раздел с информацией для корпоративных клиентов
21. График работы. Детальная информация по графику работы компании, основного офиса, филиалов
22. Слоган. Наличие слогана в шапке сайта, желательно в левом верхнем углу
23. Логотип. Наличие логотипа в шапке сайта, желательно в левом верхнем углу
24. Преимущества. Наличие блога «Наши преимущества»
25. Элементы доверия. Размещение логотипов авторитетных сервисов
БЛОК 2 - РАЗДЕЛЫ ДЛЯ КЛИЕНТА
1. Доставка. Описать условия доставки и все возможные ее варианты
2. Условия возврата. Описать условия возврата денег, как происходит, в каких случаях и сколько
3. Оплата. Все варианты оплаты, условия, комиссии
4. Условия оферты. Описания договора публичной оферты
5. FAQ. Подробный раздел вопрос-ответ
6. Советы. Раздел с советами по выбору продукции или услуг
7. Гарантии. Гарантийные обязательства
8. Размерный ряд. Раздел с таблицами всех размеров
9. Инструкции. Инструкции к продаваемым товарам с возможностью скачивания
10. Франчайзинг. Возможность представления франшизы
2. Условия возврата. Описать условия возврата денег, как происходит, в каких случаях и сколько
3. Оплата. Все варианты оплаты, условия, комиссии
4. Условия оферты. Описания договора публичной оферты
5. FAQ. Подробный раздел вопрос-ответ
6. Советы. Раздел с советами по выбору продукции или услуг
7. Гарантии. Гарантийные обязательства
8. Размерный ряд. Раздел с таблицами всех размеров
9. Инструкции. Инструкции к продаваемым товарам с возможностью скачивания
10. Франчайзинг. Возможность представления франшизы
БЛОК 3 - ГЛАВНАЯ СТРАНИЦА
1. Слайдер. Слайдер с главной информацией. Желательно наличие формы захвата (обратной связи)
2. УТП. Наличие в видимой части уникального торгового предложения
3. Инфографика. Важные процессы, описанные инфографикой, например процесс доставки
4. Страницы каталога.
5. Купить в 1 клик. Кнопка быстрого заказа или покупки
6. Большой ассортимент товара. Не менее 50% от среднего среди 20 конкурентов
7. Перенаправление с карточки. При клике на изображение пользователь должен попадать на карточку товара
8. Рейтинг товара. Наличие рейтинга товара на странице каталога, также в карточке товара
9. Отметки на товаре. Новинка, Хит продаж, Распродажа и так далее
2. УТП. Наличие в видимой части уникального торгового предложения
3. Инфографика. Важные процессы, описанные инфографикой, например процесс доставки
4. Страницы каталога.
5. Купить в 1 клик. Кнопка быстрого заказа или покупки
6. Большой ассортимент товара. Не менее 50% от среднего среди 20 конкурентов
7. Перенаправление с карточки. При клике на изображение пользователь должен попадать на карточку товара
8. Рейтинг товара. Наличие рейтинга товара на странице каталога, также в карточке товара
9. Отметки на товаре. Новинка, Хит продаж, Распродажа и так далее
БЛОК 4 - КАРТОЧКА ТОВАРА
1. Характеристики товара. Подробные технические характеристики товара
2. Фотографии товара. Обязательное наличие фотографий товара
3. Наличие обзоров на товар. Видео-обзоры от лица магазина, так и от лица покупателя
4. Отзывы о товаре. Отзывы о товаре, услуге на сайте, рейтинг
5. Комментарии. Наличие формы с комментариями
6. Информация об оплате. Возможно продублировать иконками и логотипами платежных систем
7. Размерный ряд. Информация о доступных для заказа размерах
8. ЗД-модель. ЗД -модель объекта, популярно в тематике строительства домов
9. Цена. Старая/ новая цена
2. Фотографии товара. Обязательное наличие фотографий товара
3. Наличие обзоров на товар. Видео-обзоры от лица магазина, так и от лица покупателя
4. Отзывы о товаре. Отзывы о товаре, услуге на сайте, рейтинг
5. Комментарии. Наличие формы с комментариями
6. Информация об оплате. Возможно продублировать иконками и логотипами платежных систем
7. Размерный ряд. Информация о доступных для заказа размерах
8. ЗД-модель. ЗД -модель объекта, популярно в тематике строительства домов
9. Цена. Старая/ новая цена
БЛОК 5 - СПЕЦПРЕДЛОЖЕНИЯ
1. Скидки. Системы скидок, накопительные системы и т. п.
2. Акции. Регулярно предоставлять информацию об акциях компании
3. Распродажа. Наличие раздела «Распродажа»
4. ХИТы продаж. Наличие блока «ХИТы продаж»
5. Бонусы. Наличие собственных бонусов
6. Обратный отсчет. Формы с обратным отсчетом срока действия предложения
7. Cross-sell. Наличие форм допродаж «с этим покупают» и т. д.
2. Акции. Регулярно предоставлять информацию об акциях компании
3. Распродажа. Наличие раздела «Распродажа»
4. ХИТы продаж. Наличие блока «ХИТы продаж»
5. Бонусы. Наличие собственных бонусов
6. Обратный отсчет. Формы с обратным отсчетом срока действия предложения
7. Cross-sell. Наличие форм допродаж «с этим покупают» и т. д.
БЛОК 6 - СЕРВИСЫ
1. Калькулятор. Онлайн расчет стоимости услуг, товаров, доставки и т. п.
2. Поиск, фильтры, сортировки. Удобный поиск по каталогу товаров/услуг, система фильтрации, сортировки и т. п.
3. Сравнение. Возможность сравнить товары
4. Прайс-лист. Возможность скачать прайс-лист в удобном формате
5. Сервис, ремонт. Осуществляется ли обслуживание, ремонт, какие условия
6. Обслуживание. Персональный менеджер, бесплатный телефон горячей линии
7. Формы связи. Кнопки «Обратный звонок», «Перезвонить» и так далее
8. Онлайн-консультация. Наличие виджета онлайн-консультант
9. Сервисы захвата посетителя. Например, CallbackHunter
10. Этапы взаимодействия с клиентом. Консультация клиента по телефону
11. СТА - кнопки. Кнопки действия «купить», «добавить в корзину» должны быть кнопками
12. Push-уведомления. Рассылка подписавшимся клиентам о новых товарах, услугах, информации
13. Дополнительные предложения. Услуги, в которых возникает необходимость при покупке основного предложения
14. Детализация услуги, товара. Что включает в себя услуга: замер, проектирование, доставка, монтаж
15. Видео/ канал на YouTube. Наличие видео-роликов или собственного канала на YouTube
16. Поиск по сайту. Наличие формы поиска на видном месте
17. Кнопки шаринга. Кнопки «Поделиться» в социальных сетях
18. Виджеты связи через чат соц. сетей. Переход на страницу диалога с представительством в соц. сети в один клик
19. Сообщить о поступлении. Если товара нет в наличии — функционал «сообщить о поступлении»
20. Оплата картой. Наиболее распространенный вид оплаты
21. Оплата через Сбербанк Онлайн. Второй по популярности способ оплаты
22. Самовывоз. Возможность самовывоза
23. Оплата в кредит. Оплата товара в кредит онлайн
24. Адреса сервисных центров. Позаботьтесь о клиентах заранее
2. Поиск, фильтры, сортировки. Удобный поиск по каталогу товаров/услуг, система фильтрации, сортировки и т. п.
3. Сравнение. Возможность сравнить товары
4. Прайс-лист. Возможность скачать прайс-лист в удобном формате
5. Сервис, ремонт. Осуществляется ли обслуживание, ремонт, какие условия
6. Обслуживание. Персональный менеджер, бесплатный телефон горячей линии
7. Формы связи. Кнопки «Обратный звонок», «Перезвонить» и так далее
8. Онлайн-консультация. Наличие виджета онлайн-консультант
9. Сервисы захвата посетителя. Например, CallbackHunter
10. Этапы взаимодействия с клиентом. Консультация клиента по телефону
11. СТА - кнопки. Кнопки действия «купить», «добавить в корзину» должны быть кнопками
12. Push-уведомления. Рассылка подписавшимся клиентам о новых товарах, услугах, информации
13. Дополнительные предложения. Услуги, в которых возникает необходимость при покупке основного предложения
14. Детализация услуги, товара. Что включает в себя услуга: замер, проектирование, доставка, монтаж
15. Видео/ канал на YouTube. Наличие видео-роликов или собственного канала на YouTube
16. Поиск по сайту. Наличие формы поиска на видном месте
17. Кнопки шаринга. Кнопки «Поделиться» в социальных сетях
18. Виджеты связи через чат соц. сетей. Переход на страницу диалога с представительством в соц. сети в один клик
19. Сообщить о поступлении. Если товара нет в наличии — функционал «сообщить о поступлении»
20. Оплата картой. Наиболее распространенный вид оплаты
21. Оплата через Сбербанк Онлайн. Второй по популярности способ оплаты
22. Самовывоз. Возможность самовывоза
23. Оплата в кредит. Оплата товара в кредит онлайн
24. Адреса сервисных центров. Позаботьтесь о клиентах заранее
3. Проверка аналитики
Веб-аналитика (англ. Web analytics) — система измерения, сбора, анализа, представления и интерпретации информации о посетителях веб-сайтов с целью их улучшения и оптимизации. Основной задачей аналитики является мониторинг посещаемости сайта, на основании данных которого определяется аудитория сайта и изучается поведение посетителей для принятия решений по развитию и расширению функциональных возможностей сайта. Веб-аналитика позволяет не только работать над улучшением сайтов, но и проводить работы по оптимизации бюджета на онлайн-продвижение.
После проверки всех основных блоков на сайте, следует этап проверки подключения аналитики. Самые популярные на данный момент системы: Яндекс.Метрика, Google Analytics.
Если вы собираетесь запускать таргетинговую рекламу, необходимо дополнительно установить пиксели на сайт.
После проверки всех основных блоков на сайте, следует этап проверки подключения аналитики. Самые популярные на данный момент системы: Яндекс.Метрика, Google Analytics.
Если вы собираетесь запускать таргетинговую рекламу, необходимо дополнительно установить пиксели на сайт.

4. Проверка адаптивной верстки сайта
Немаловажным фактором в современном мире является наличие адаптивной версии сайта, т. к. процент пользователей мобильных устройств с каждым годом растет и на данный момент почти сравнялся с пользователями ПК.
Необходимо тщательно проверить адаптивную версию сайта, чтоб не потерять целевую аудиторию, заходящую на сайт с мобильных устройств.
Необходимо тщательно проверить адаптивную версию сайта, чтоб не потерять целевую аудиторию, заходящую на сайт с мобильных устройств.


Скорость загрузки. Сервис - https://developers.google.com/
- Скорость загрузки 2-3 секунды, если выше, то требуется внести корректировки.
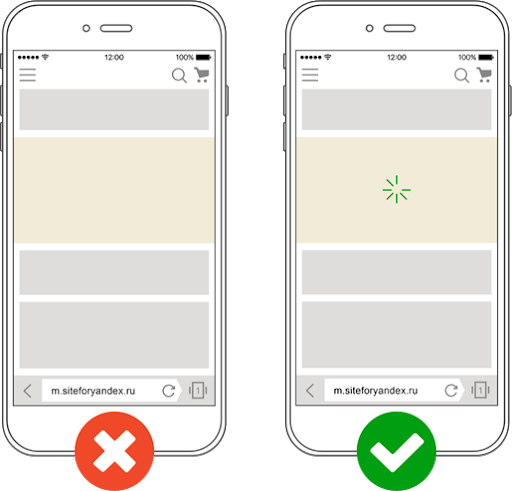
- Пока сайт или его элементы загружаются, показывается соответствующее текстовое сообщение или наглядный визуальный статус.
Иначе пользователи могут просто закрыть сайт, решив, что он не работает.


Навигация по сайту.

- Ссылки на основные разделы размещены в самом верху страницы.
Это позволит пользователям сразу перейти в нужную часть сайта.
- Организован переход на главную страницу по логотипу.
- Не используются призывы к действию, которые уводят пользователя в новое окно.

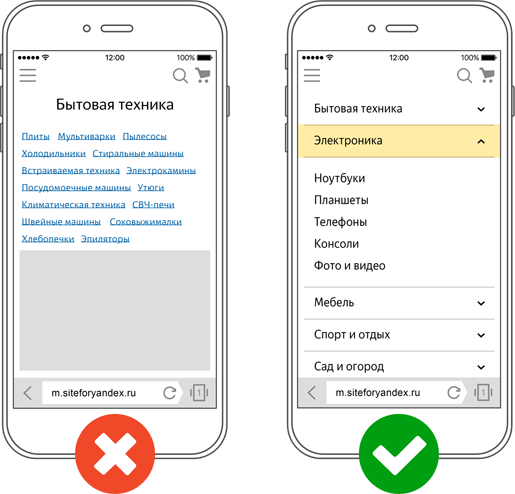
Меню сайта

- Используется количество пунктов меню, которое помещается в 1 строку.
- Все остальные пункты выполнены в виде вертикального выпадающего списка.
- Элементы навигации выполнены в виде кнопок, а не ссылок.
- Кнопки большого размера, между ними используется достаточный интервал, чтобы избежать случайных нажатий.


Дизайн

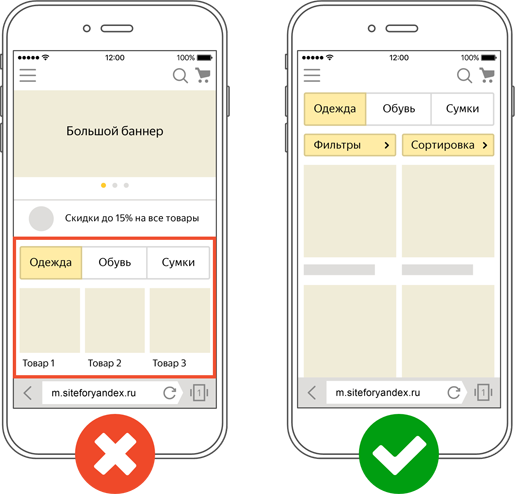
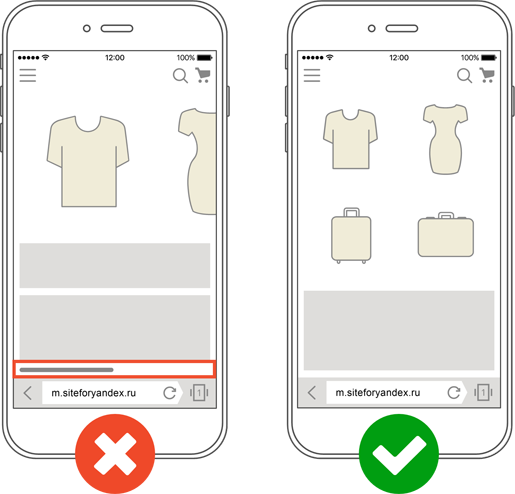
- Контент сайта не выходит за рамки экрана мобильного устройства.
- Не используются крупные элементы с фиксированной шириной = не допускается горизонтальная прокрутка. Для корректного масштабирования страницы в браузере используйте метатег "viewport".
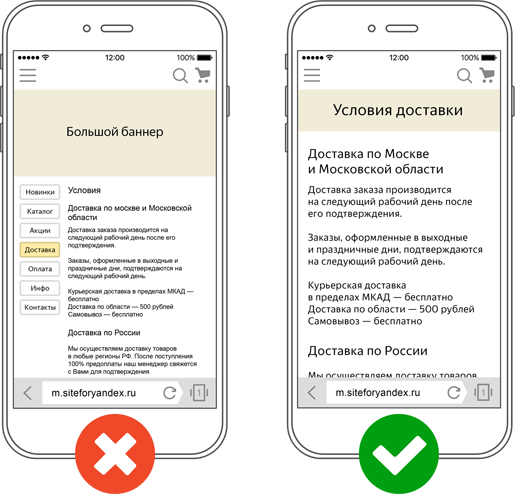
- Длина строки текста — 50-75 символов.
- Размер шрифта для чтения — не менее 12 px

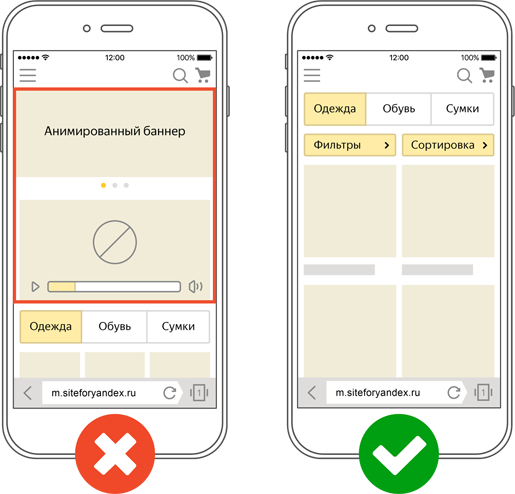
- Отсутствуют анимированные баннеры (Они могут отвлекать пользователя от целевого действия и замедлять загрузку контента).


Контент

- Не используются длинные списки ссылок и блоки тегирования.
- У таблиц используются заголовки. При прокрутке длинных таблиц, заголовок таблицы зафиксирован.
- Все видео и изображения корректно прогружаются.
- Изображения можно увеличить по клику на них.
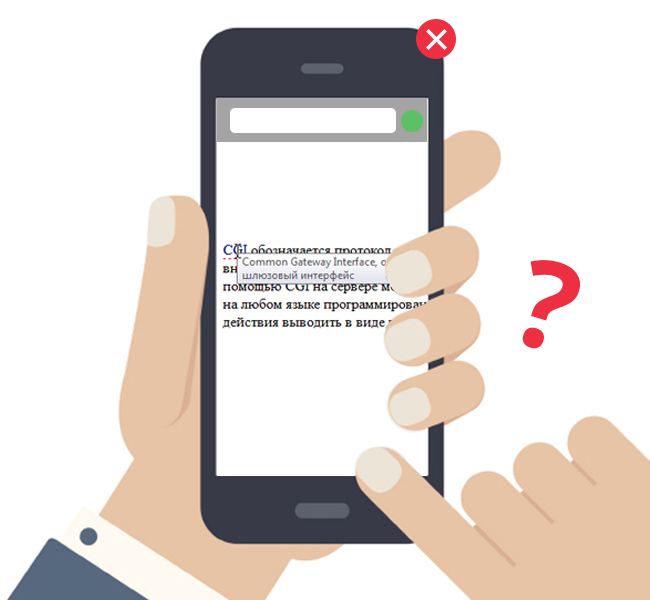
- В контенте не используются всплывающие подсказки, которые на десктопе активируются при наведении курсора.


Элементы интерфейса
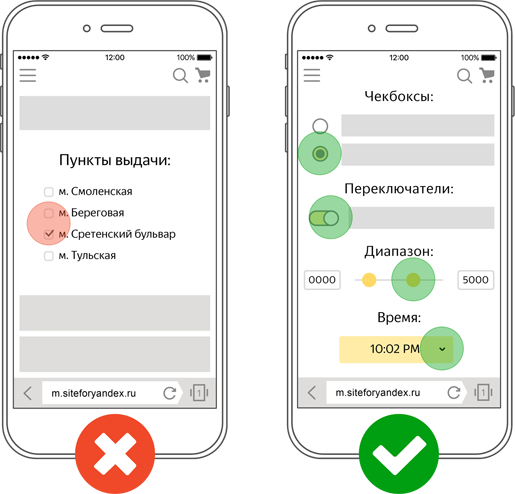
- Не возникает проблем с кликабельностью элементов, используется оптимальная кликабельная площадь.
Например, для чекбокса полезно увеличить кликабельную площадь — включить в неё не только место для «галочки», но и название пункта целиком.

- Отступы между ссылками не менее 28 пикселей по вертикали и горизонтали.

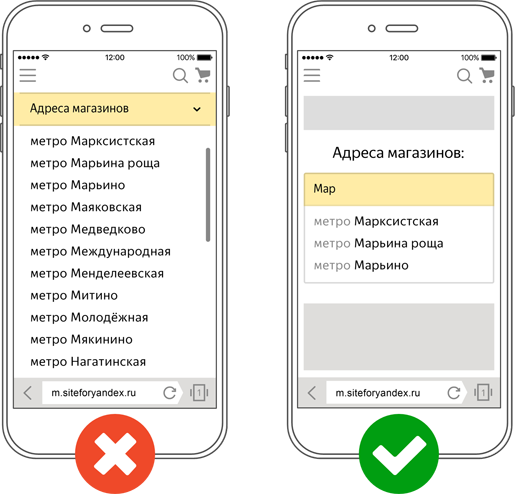
Поиск
- Используются поисковые подсказки.
Достаточно начать набирать слово, чтобы сразу увидеть нужный вариант. Такое решение экономит время клиентов и уменьшает процент отказов.


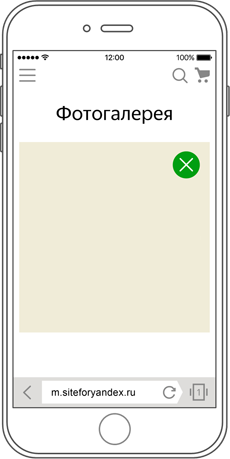
Изображения/видео

- Изображения можно пролистывать с помощью жестов, а не нажимая на маленькие стрелки для переключения.
- У каждой фотографии используется заметный крестик закрытия в правом верхнем углу.
- Если на сайте используется видео, реализована возможность его просмотра на полный экран.
- Видео не запускается автоматически.
- На сайте не используются автоматические "карусели" с изображениями.

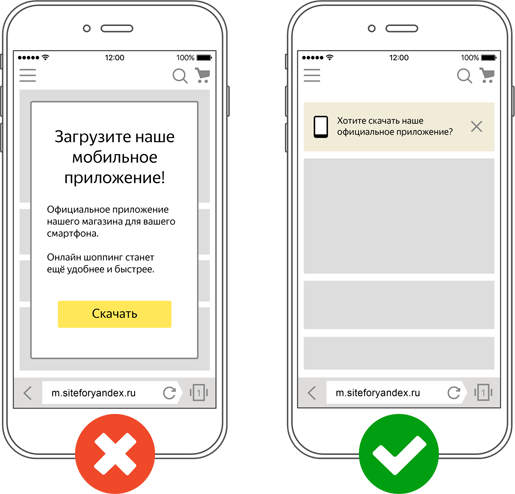
Виджеты
- Экран пользователя не перекрывают всплывающие баннеры, тизеры приложений и другие виджеты.
Если у сайта есть приложение, о нём лучше рассказать с помощью аккуратного уведомления или баннера HTML.

- На мобильной версии не используется онлайн-консультант.

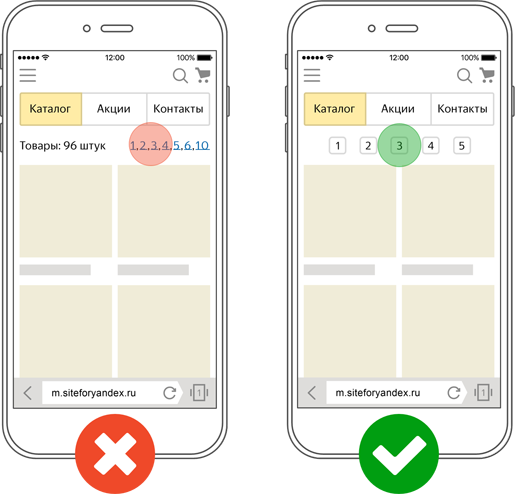
Каталог

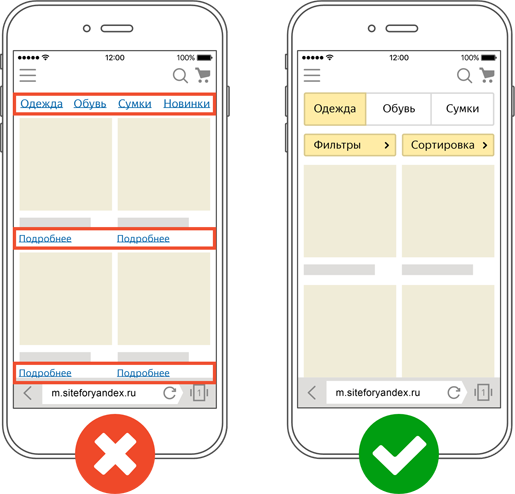
- Элементы управления (страницы пагинации, сортировка) выполнены крупными и размещены на видном месте.
- Страницы пагинации представлены на несколько страниц вперед или назад.
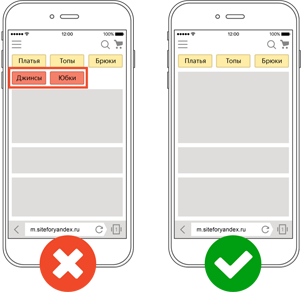
- Вся карточка товара (превью) является кликабельной (а не только ссылка "Подробнее" или заголовок товара).
- Для фильтров по цене используется бегунок. Цифры не скрываются при взаимодействии с элементом.

Оформление заказа

- Ссылка на корзину находится на первом экране.
- Настроен автоматический набор номера по нажатию.
- Реализована возможность покупки/заказа в 1 клик.
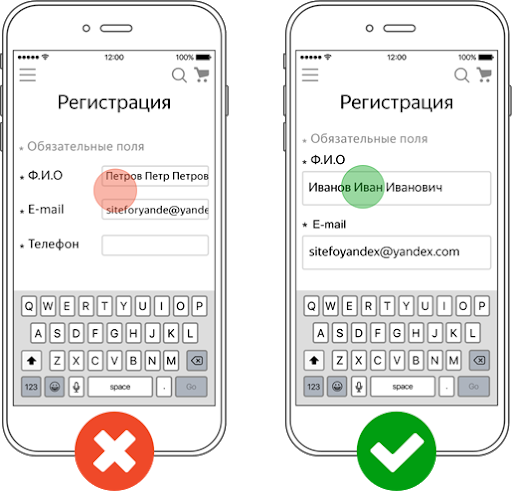
- Используются широкие поля формы.
- Для этого можно разместить название поля не слева от него, а сверху.
- Используются подсказки по формату заполнения полей. Рекомендуется использовать светло-серый шрифт.
- Организован автоматический переход от одного поля формы к следующему.
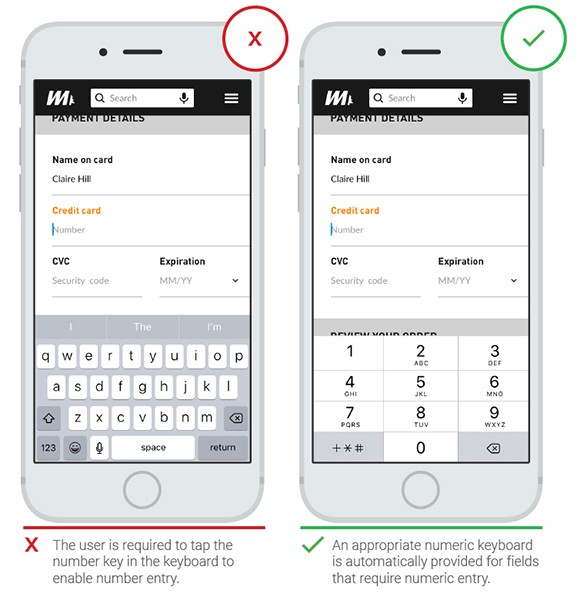
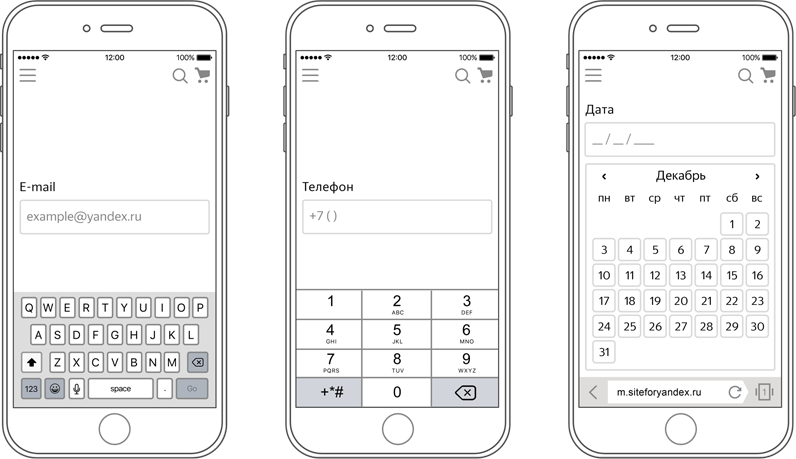
- Используется отображение раскладки клавиатуры соответственно вводимым данным.
Например, когда пользователю нужно вводить номер кредитной карты, показывать только ввод цифр для того, чтобы пользователь вводил цифры, а не символы. Это увеличит скорость заполнения и уменьшит количество возможных ошибок ввода.
- Если используется поле для выбора даты, при клике на поле автоматически появляется календарь.
- Если используется поле для ввода адреса, на основе данных геолокации определяются возможные данные (например, страна, город).


- Данные автоматически сохраняются на любом шаге заполнения формы.
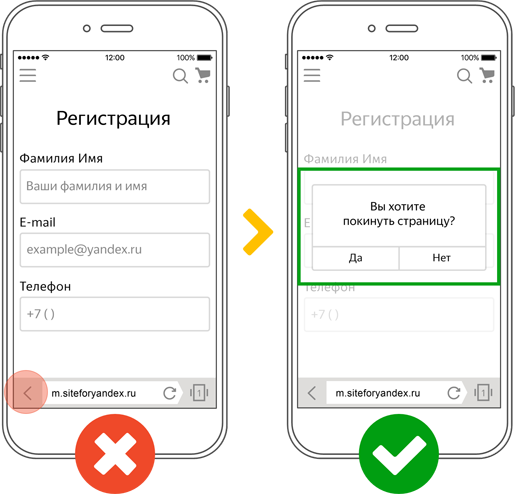
- Если пользователь закрывает страницу оформления заказа, используется предупреждение («Продолжить» / «Отменить»).
- Если используются какие-либо пояснения к полям (например, о неразглашении контактной информации), длина текста не превышает 100 символов.
- Реализована возможность отправить данные о положенных в корзину товарах себе на почту.
Многим людям лень или неудобно писать с мобильных устройств, поэтому они просматривают каталог и наполняют корзину на смартфоне, а оплачивать и заполнять все длинные формы планируют на экране компьютера. Примерно 61% мобильных пользователей периодически или постоянно переходит с мобильных устройств на настольные только для того, чтобы закончить оформление заказа.

Поздравляю! Это последнее, что было необходимо проверить, ваш сайт готов к тому, чтоб принять первых посетителей!
Читайте ещё на тему
"Как повысить конверсию сайта"
"Как повысить конверсию сайта"