
Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Как увеличить конверсию лендинга в 4 раза?





Шумахер Анастасия
Самый быстрый интернет-маркетолог в мире
Самый быстрый интернет-маркетолог в мире
74 инструмента увеличения конверсии лендингов
+ главная формула лендинга
+ главная формула лендинга

Левина Ильяна
Та самая королева конверсии
Та самая королева конверсии

Сластухина Екатерина
Маркетолог, который может всё
Маркетолог, который может всё

Вы могли видеть разные варианты названия лендингов. Их могут называть Landing Page, LP, лендос, посадочная страница, посадочный сайт, продающий сайт, одностраничный сайт. Чуть позже расскажу, почему неправильно называть лендинг сайтом.

Анастасия Шумахер
Интернет-маркетолог
Цель Landing Page в том, чтобы посетитель совершил целевое действие на этом лендинге. Целевые действия бывают разные: от покупки курсов и товаров до подписки на рассылку:





Весь лендинг должен быть направлен на одну цель. Если целей много, то это уже сайт.
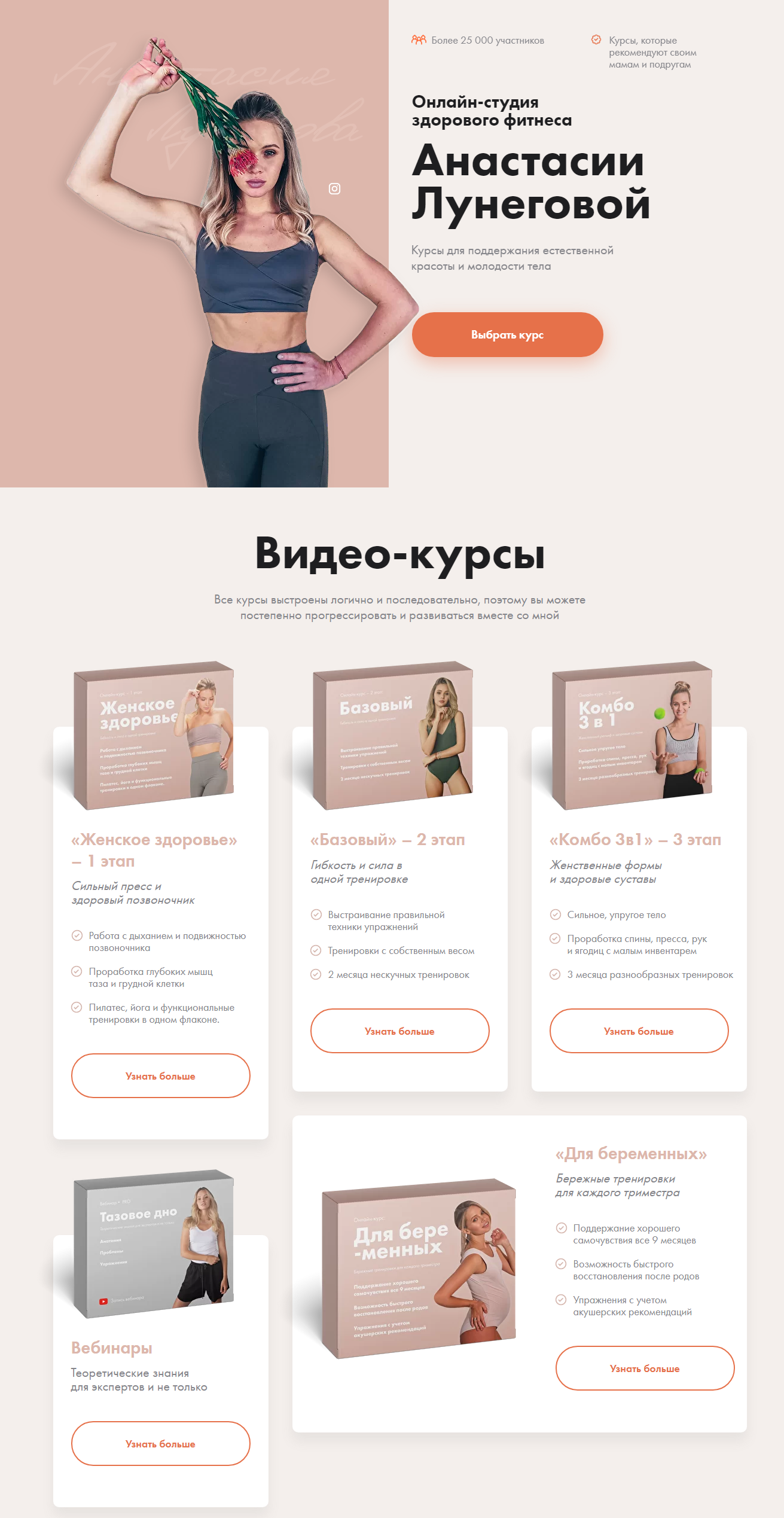
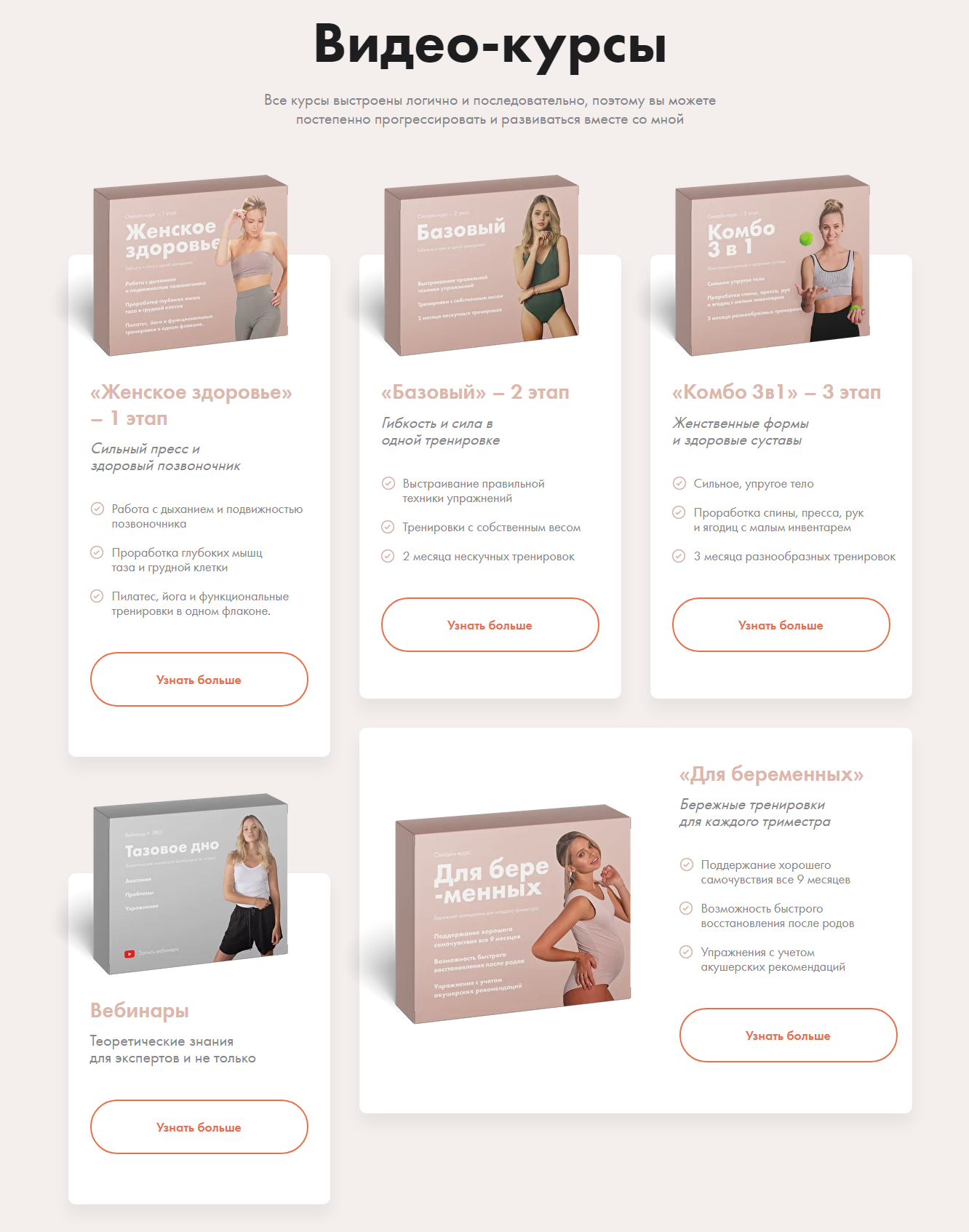
Тут мы видим несколько курсов, информация о которых есть на сайте. Плюс ниже есть блок про тренера и общая информация о формате тренировок на этих курсах (не стала делать большой скриншот, чтобы не расфокусировать ваше внимание).
Сайты обычно продвигают в SEO. Но реклама, которая ведёт на сайт и нацелена продать один из курсов, хорошего результата не даст.
Сайты обычно продвигают в SEO. Но реклама, которая ведёт на сайт и нацелена продать один из курсов, хорошего результата не даст.

Вот сайт:
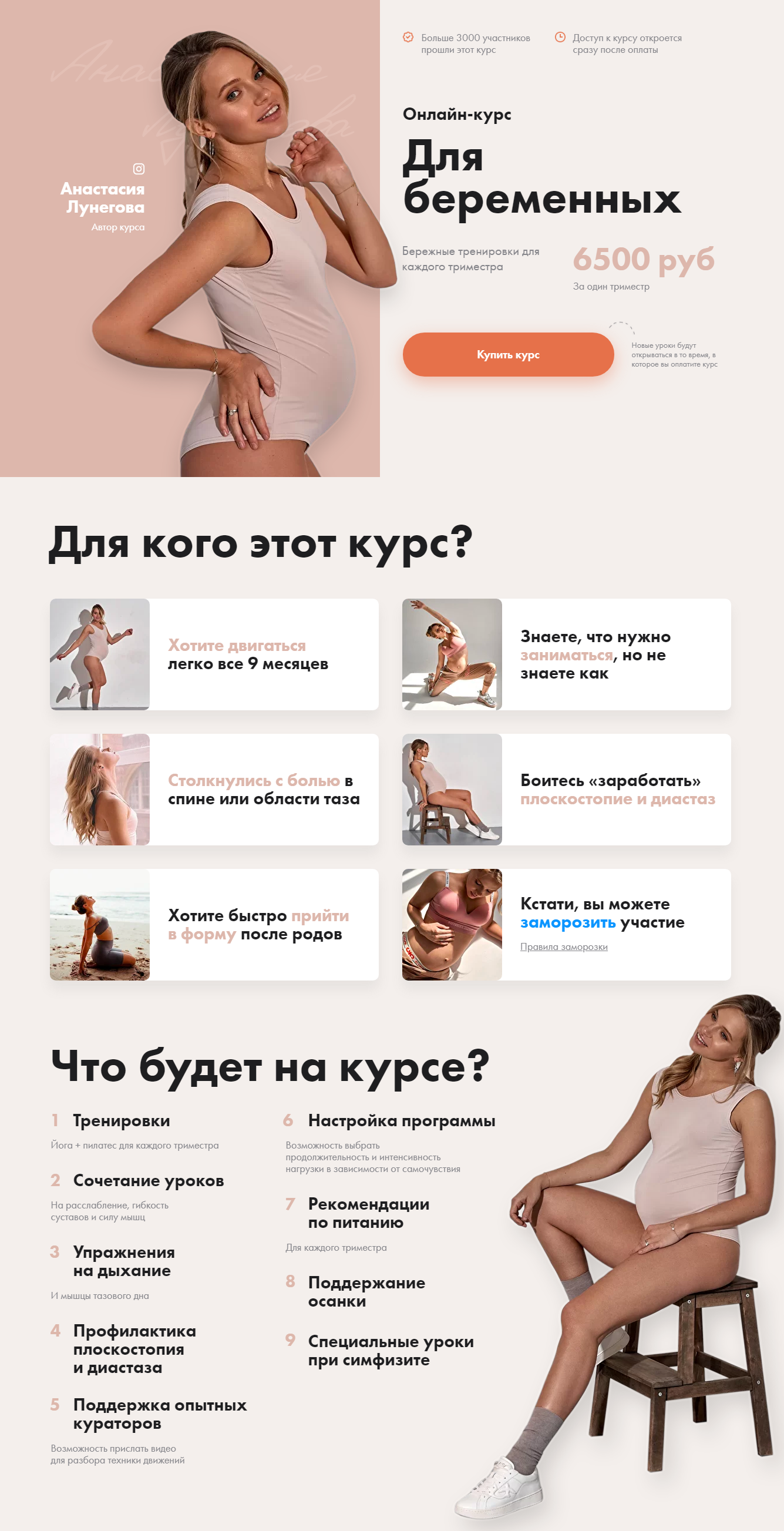
Ну согласитесь, если, например, я беременна и вижу рекламу у любимого блогера на курс для беременных, то мне нужна ссылка на отдельную страницу, где можно узнать подробнее именно про этот курс, а не про 100500 других, которые есть на сайте.

Анастасия Шумахер
Интернет-маркетолог
Поэтому и создаются посадочные страницы под конкретную целевую аудиторию, а часто даже под конкретный запрос одного из сегментов целевой аудитории.
Именно на такую страницу ведётся трафик с рекламы. Это совершенно логично. На лендинге мы видим кнопку с целевым действием "Купить курс". И других призывов там нет. Ну, потому что цель рекламы — продать именно этот курс.
Короче говоря, посадочная или лендинг может быть как отдельной страницей, так и частью сайта.
Короче говоря, посадочная или лендинг может быть как отдельной страницей, так и частью сайта.

Если вы заметили, на скриншоте сайта есть кнопка "Узнать больше", которая как раз приведет пользователя на отдельную страницу. Она является частью сайта. Но в то же время, если, например, на эту отдельную страницу с подробностями курса ведёт реклама из социальной сети, то она будет называться посадочной:
→
Если опять вернуться к нашему примеру сайта, то все страницы, отрывающиеся по кнопке "Узнать больше" о конкретном курсе, являются частью сайта. Но могут выступать в качестве посадочных страниц:

Ещё одним отличием лендинга от сайта будет наличие кнопки — призыва к действию. На сайте может быть просто информация о компании, блог со статьями и т. д. и совсем не обязательно должен быть призыв к действию (или, как сейчас модно говорить, Call-to-Action).
А вот если на лендинге не будет кнопки с призывом "купить"/"записаться"/"скачать презентацию", то это не лендинг, а ...
А вот если на лендинге не будет кнопки с призывом "купить"/"записаться"/"скачать презентацию", то это не лендинг, а ...

С таким лендингом можно и не мечтать о конверсии.
Что должно быть на лендинге? Формула лендинга
На посадочной странице обязательно должны быть ответы на 4 главных вопроса:

Скачайте чек-лист, чтобы не потерять его.
Давайте рассмотрим ответы на "4 почему" на примере лендинга интенсива для дизайнеров:
1. Почему по этой цене? В данном случае бесплатно для первых 200 человек, поэтому обоснование цены не требуется:
1. Почему по этой цене? В данном случае бесплатно для первых 200 человек, поэтому обоснование цены не требуется:

2. Почему сейчас? Видим ограничение по количеству участников, которые могут пройти обучение бесплатно:

3. Почему этот продукт? Для ответа на этот вопрос на лендинге отведено несколько блоков:




4. Почему у нас? На лендинге мы нашли два блока с ответами на этот вопрос - работы участников интенсива:

и блок с информацией о том, кто ведёт интенсив:

Важно!
- На лендинге должны быть отражены ваши решения по критериям удовлетворения потребностей целевой аудитории — поместите их на первый экран;
- Подумайте над возможными или уже реальными возражениями вашей целевой аудитории. Закройте все эти возражения на лендинге.
Ключевой принципиальный момент LP заключён в процессе конвертации гостя сайта — в конкретного покупателя. В большинстве случаев потенциальный покупатель преодолевает пять ступеней «воронки»:
- Обращает внимание на предложение.
- Испытывает заинтересованность.
- Испытывает потребность купить/сделать заказ.
- Осуществляет покупку.
- Испытывает удовлетворение от приобретения.

Все эти ступени отражаются в структуре лендинга:
1. На первом экране, который видит пользователь, демонстрируется УТП (заголовок) и размещается графика для привлечения внимания. Здесь же, для мгновенного генерирования «тёплых» лидов часто располагают форму заявок.
1. На первом экране, который видит пользователь, демонстрируется УТП (заголовок) и размещается графика для привлечения внимания. Здесь же, для мгновенного генерирования «тёплых» лидов часто располагают форму заявок.
Помните, что первый экран — это самое важное! Именно тут вы должны зацепить посетителя.

Анастасия Шумахер
Интернет-маркетолог
2. Второй и все последующие экраны должны раскрыть подробности предложения для целевой аудитории. Цель этих блоков — вызвать искренний интерес у посетителей, чтобы они захотели приобрести товар/услугу в режиме «здесь и сейчас».
3. В заключительном блоке располагают лид-форму с призывом к действию. В случае, когда лендинг оказывается слишком большим, тогда подобные формы захвата следует ставить и в центре.
3. В заключительном блоке располагают лид-форму с призывом к действию. В случае, когда лендинг оказывается слишком большим, тогда подобные формы захвата следует ставить и в центре.
74 инструмента повышения конверсии
1. На первом экране животные (котики, собачки) или люди (взрослые, дети):

2. Split screen или разделенный экран
Это очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана — чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее:

3. Фоновое видео
Более информативно, чем картинки, и больше привлекает внимание:

4. Разделение экрана по цвету
Оба блока привлекают внимание:

5. Цена на первом экране
Есть сферы, где решения принимаются быстро, а цена — главный критерий выбора компании: грузоперевозки, такси, прием вторсырья. И здесь нужно сразу показывать цену:

6. Эффект печатной машинки
Помогает сказать больше в одном предложении и тоже удерживает внимание:

7. Слайд-шоу из фото и описаний:

8. Анимированные иллюстрации и анимации:

9. Продукт в разрезе:
Если это имеет значение:

10. Несколько тарифов:
Есть хитрый ход: предложить один дешевый товар, один дорогой, один средний. По статистике пользователь чаще всего выбирает средний по цене товар:

А если продукт сложный и дорогой? Тогда отвечаем на вопрос "почему продукт столько стоит?" и показываем, за что платит человек.
Этот приём хорош тем, что у клиента есть выбор, а значит он сам принимает решение. Плюс, есть отдельный тип людей, которые любят покупать все самое лучшее и дорогое, это как раз для них:
Этот приём хорош тем, что у клиента есть выбор, а значит он сам принимает решение. Плюс, есть отдельный тип людей, которые любят покупать все самое лучшее и дорогое, это как раз для них:

А ещё лучше почитайте статью про психологию ценообразования и сами всё поймёте.
11. Известные клиенты:

12. Создание ажиотажа вокруг предложения
Количество человек, которое записалось, сколько товаров осталось, счетчик скидок и т. д.:

13. Обзор продукта, видеотрансляция "Как пользоваться"
Такой ход вызывает доверие и закрывает большое количество вопросов автоматически:

14. Квиз
Это одна из игровых механик — ответить на N вопросов и получить за это что-то ценное. Преимущество квиза в том, что его можно адаптировать под любую сферу бизнеса. Мы можем помочь пользователю выбрать платье или меню на неделю, рассчитать стоимость отопительного оборудования или переезда:

15. Демонстрация результата до/после:

16. 3D-тур:

17. Конкретные цифры:

18. Котики и песики на фото привлекут внимание:


19. Иллюстрации + реальные фото:

20. Реальные фото:
Пользователи устали от фото со стоков. Люди однотипные, позы неестественные, улыбки наигранные — такое не внушает доверия. Если вы ищете фото на стоках, пусть они будут платными, а люди — более правдоподобными и похожими на вашу целевую аудиторию. Но лучше найдите фотографа.
P.S. Фото продукта должно быть реальным, без вариантов:
P.S. Фото продукта должно быть реальным, без вариантов:

21. Авторские иллюстрации:
У вас может быть схожая цветогамма с вашими конкурентами, похожие продукты и философия. Но иллюстрация, которая расположена на вашем веб-сайте, будет единственной и уникальной. А это однозначно то, что выделит ваш медиа-контент от других похожих.
Перед созданием иллюстраций необходимо изучить целевую аудиторию. Понять, с какими проблемами люди сталкиваются ежедневно, и изобразить это все в иллюстрации, которая даст им эмоции и возможность увидеть себя со стороны:
Перед созданием иллюстраций необходимо изучить целевую аудиторию. Понять, с какими проблемами люди сталкиваются ежедневно, и изобразить это все в иллюстрации, которая даст им эмоции и возможность увидеть себя со стороны:

22. Реальные отзывы
От заказных отзывов мы устали еще больше, чем от людей со стоков. Мотивируйте клиентов оставлять отзывы. Чтобы доказать, что они реальные, оставляйте фото и ссылки на соц. сети:

23. Параллакс-эффект:

24. Ховер-эффект — анимация при наведении:

25. Трехмерная графика, дополненная реальность
Это может быть интерактивный выбор цвета, функция примерки и т. п.:

26. Персонажи на сайтах/в приложениях/в соц. сетях
Они запоминаются пользователям, и компания ассоциируется с ними:

27. Кейсы, портфолио:

28. Гифки на превьюшках и баннерах:

29. Больше 3 цветов нельзя?
А вот и нет, выглядит супер-стильно:

30. Плавающие элементы при прокрутке страницы:

31. Плавающая форма внизу страницы вместо меню:

32. Всплывающая форма:

33. Движение элемента при движении мыши:

34. Переключатель опций (табы):

35. Инфографика
Очень просто и старо, но по-прежнему хорошо работает:

36. Индикация количества просмотренных экранов (прогресс-бар):

37. Нематериальный подарок в обмен на заявку:

38. Душевные тексты:

39. Фото продукта, в которое можно влюбиться
Если продукт хочется рассматривать, крупные фото — это то, что нужно. Это актуально для букетов, ювелирных изделий и предметов ручной работы, интерьеров, еды. Фото нужны хорошего качества, чтобы смотришь — и устоять не можешь перед искушением:

40. Фото автора на первом экране
Если дело касается личности (репетитор, музыкант, коуч, тренер и т. п.):

41. Форма на первом экране и возможность быстро заказать услугу
Подойдет сайтам с быстрым принятием решений (страховка, такси, грузоперевозки, аренда):

42. Изменение направления при скролле:

43. Иногда фото — это самое важное
Покажите их сразу на первом экране:

44. Анимация кнопки
При наведении меняет цвет:

А вот эта кнопка гипнотизирует! Рядом еще и Земля вертится. Хочется остановиться и залипать:

45. Анимация иконок
Если устали от иконок со стоков, вот идея ненавязчивых иконок с анимацией:

И без анимаций и лишних элементов:

46. Меняется картинка при наведении на текст (триггерная анимация):

47. Фото меняется при наведении
Мы же это сто раз видели. Но посмотрите, при наведении на духи, мы видим ноты аромата и представляем, как пахнет:

Можно показывать цвета одежды, мебели, включенные лампы или мебель в интерьере. А можно просто показать товар с разных сторон:

48. Калькулятор:

49. Показать производство:

50. Зацикленная анимация
Красиво падают снежинки:

51. Бегущая строка:

52. Фото в миниатюре-превью для слайдера:

53. Юмористические элементы:

54. Фото покупателя с продуктом:

55. Смешная анимация на первом экране:

56. Плейлист из аудиоотзывов или видео:

57. Геймификация
Задача геймификации — взять элементы, которые обычно работают в мире игр, и применить их в веб-дизайне. Важный момент: пользователь должен играть не ради развлечения, а для конкретной пользы. Например, чтобы получить скидку:



58. Чем меньше полей в форме заявок, тем лучше
Большая форма заявки отпугнет пользователя, ведь никто не хочет тратить время на заполнение 10 строк, для заказа простого продукта, например ароматических свечей:

59. Разные формы для процессников и результатников
L — это форма для результатников, показывается, если человек готов заказать с 1 экрана или если он зашёл второй раз.
R форма — для процессников. Показывается, если человек долго изучает контент, читает статьи, открывает несколько форм L (но закрывает без отправки) или пытается уйти с сайта.
R форма — для процессников. Показывается, если человек долго изучает контент, читает статьи, открывает несколько форм L (но закрывает без отправки) или пытается уйти с сайта.

60. Красивый футер:


61. Прелоадеры (анимация во время загрузки сайта):

62. Одноэкранные лендинги
Нужно тестировать, но точно не подойдет для сложных или новых тематик и продуктов:

63. Лид-бот
Вовлекает в диалог только нужный сегмент клиентов, задаёт вопросы с вариантами ответов и снимает самые простые и частые вопросы:

64. Онлайн-консультант:

65. Триггерные поп-ап окна по сегментам:

66. Онлайн-чат с поддержкой:

67. Мультикнопка:


68. Кнопка обратного звонка:

69. Имитация очереди из клиентов:

70. Перенаправление внимания пользователя с помощью имитации обращения менеджера:

71. Персонализатор форм (автоматически подставляет данные посетителя в поля формы):

72. Крючки
Это облачка с текстом, которые появляются рядом с иконкой виджета:

73. Манипулирование вниманием
В глаза бросается заголовок и логотипы, но правильная мысль чуть ниже (которую мало кто прочитает):

74. Окно после заявки
Поблагодарите за обращение и сообщите, через какое время с пользователем свяжутся. А пока он ожидает обратной связи, развлеките его видео или игрой здесь же на лендинге:



Сделай это перед запуском лендинга
- Проверь скорость загрузки сайта — должно быть 3-4 секунды.
- Оптимизируй изображения.
- Проверь адаптивность и отображение в разных браузерах.
- Проверь орфографию.
- Проверь, во всех ли формах есть политика конфиденциальности.
- Сделай страницу 404 с переходом на главную.
- В настройках пропиши title, url и description — это важно.
- Попробуй улучшить страницу по методу Стива Круга. Удали 50% контента, а потом удали ещё половину того, что осталось. Достигай максимальной простоты и ясности информации.
Скачайте чек-листы по проверке сайтов
Помни: кривая верстка и медленная загрузка убьет конверсию

Анастасия Шумахер
Интернет-маркетолог
Как правильно и неправильно продвигать сайт
1. Разработка стратегии
Правильно:

Неправильно:

2. Продвижение
Правильно:

Неправильно:

3. Аналитика
Правильно:

Неправильно:

Кому не хватило теории? Ловите порцию этого добра!

Анастасия Шумахер
Интернет-маркетолог
Преимущества лендингов
- Лендинг всегда конкретный — он всегда соответствует страничке пользовательского поискового запроса. Человек, который кликнул по рекламному объявлению, обязательно перейдёт на целевую страничку и увидит интересующее предложение. Конкретика УТП всегда провоцирует пользователя продолжить чтение и осуществить целевое действие.
- На лендинге пользователь не отвлекается на другие вкладки — всё внимание должно быть сосредоточено на товаре/услуге. Поэтому, для навигации лендинг особенно удобен. Пользователи предпочтут скроллить, изучая коммерческое предложение на одной странице, нежели делать переход по разделам сайта, ожидая, когда загрузится новое окошко. Важный «плюс» заключается в том, что на лендинге отсутствуют ссылки, уводящие пользователя со страницы, отвлекающие его.
- Лендинг отличается удобством сбора информации, лёгкостью тестирования — на посадочной страничке несложно наблюдать за изменением конверсии при А/В тестировании УТП, текстового и графического контентов.
- Простота создания лендинга — если сравнивать с онлайн — магазином/корпоративным сайтом, лендинг можно сделать «с нуля» всего за неделю. Это включает в себя: маркетинг, дизайн, текстовое наполнение. После изготовления всей «начинки», посадочная страничка «под ключ» делается буквально за пару дней. Нередко стартаперы предпочитают использовать сервисы — конструкторы с целью самостоятельного создания лендинга: но для этого необходимо знать его структуру.
Типы и виды лендингов
Типы:
- Некрупные сайты (не более десяти страниц).
- Самостоятельные Landing Page.
- Адаптированные, под конкретное целевое действие, страницы крупного ресурса.
Виды:
- площадки конверсионные — вторая ступенька внутри «воронки» продаж, то есть пролонгация контекстного объявления. Переходя с рекламы на лендинг, пользователь информируется о товаре/услуге. Таким образом, он совершает или не совершает целевое действие;
- основная ресурсная страница также быстро и просто способна совершить лендинговую адаптацию. Подобное решение способствует возможности продолжать продвижение, применяя SEO/контекстную рекламу, чтобы генерировать поток лидов;
- LP автономные/микросайты — маленькие сетевые ресурсы, которые заточены под определённый товар/услугу. Они применяются в тесном сплетении с контекстной рекламой/SEO;
- захват лидов — целевое назначение в том, чтобы осуществить сбор максимального объёма контактных данных целевой аудитории. Пользователю предлагают «вкусный» бонус и предоставление «аппетитной» скидки за контактную информацию;
- лендинги вирусные — цель таких страниц в том, чтобы поймать «в сети» своих пользователей особым контентом, укрепить степень их доверия, подвести к целевому действию, не демонстрируя при этом рекламу. Это распространяется в 90% случаев посредством социальных сетей.
На этом наша статья заканчивается, а вы начинаете делать самые конверсионные лендинги :)

Читайте ещё на тему
"Как повысить конверсию сайта"
"Как повысить конверсию сайта"